ヘルプ図の作成(β版) ver.0.7.6.4
はじめに
「ヘルプ図の作成」 ( HelpDiagramMaker ) のダウンロードありがとうございます。
「ヘルプ図の作成」 は、画像に数字の凡例をつけた図を簡単に作ることが出来るソフトウェアです。Windows 7 標準の 「Windows ヘルプとサポート」 でアプリケーションの使い方を説明するときに使用されているような、画面キャプチャに使い方を示す図を簡単に作ることが出来ます。


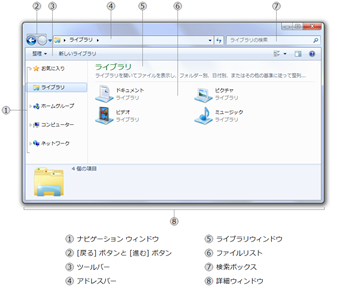
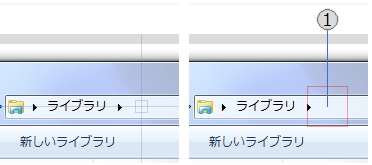
Windows 7 標準のヘルプ(左) と 「ヘルプ図の作成」で作成した画像(右)
簡単な使い方
1. まず画面キャプチャ画像を用意します。Print Screen キーを押すか、Light Cutter などのソフトを使って目的の画面のキャプチャ画像をコピーしましょう。コピーした画像は ペイント や、Front Viewer などのソフトで PNG画像 ( *.png ) に保存します。
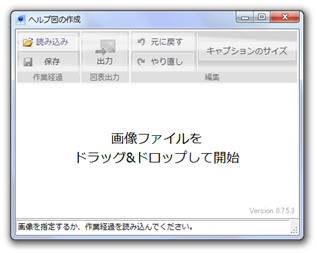
2. スタートメニューの [プログラム] から [Surviveplus.net] > [ヘルプ図の作成] を選択して、ヘルプ図の作成を起動します。
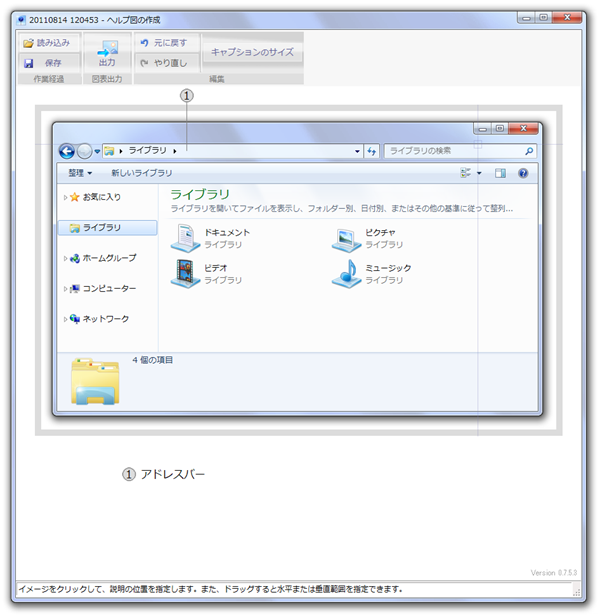
3. この画面に、最初に保存した画面キャプチャの画像をドラッグ&ドロップすると、画面に指定した画像が表示されます。
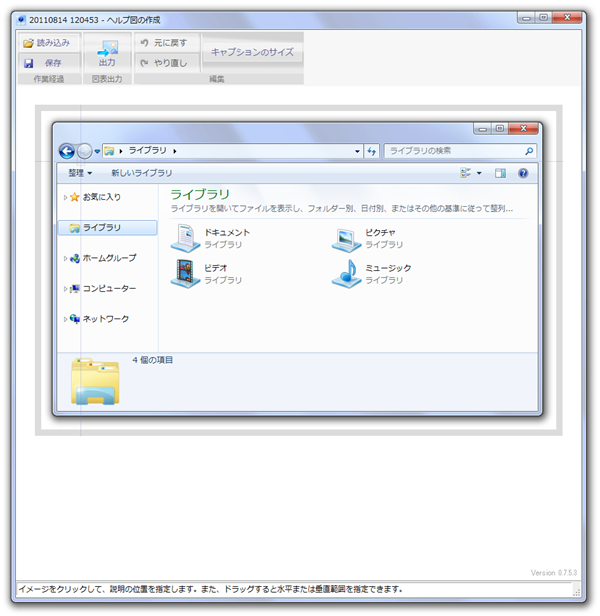
4. 説明を追加したいところをクリックして 始点 を設定し、凡例の数字を表示したいところをクリックして 終点 を決定します。終点はキャプチャ画像の上下左右の外側のどこでも指定できます。
5. 凡例に表示するキャプション(説明)を入力して [OK] ボタンを押すと、画像下部分に凡例が追加されます。

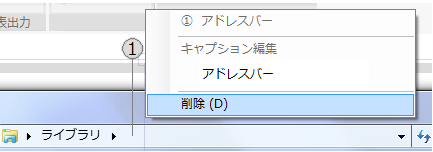
6. 間違えた凡例を削除したりキャプションを修正する場合は、画面上部の数字の部分をクリックしてください。凡例を修正するためのメニューが表示されます。
7. 同様の操作で必要な凡例を全て追加したら、[出力] ボタンを押して完成した画像を保存します。最初に指定した画面キャプチャのファイルと同じフォルダに、完成した画像が保存されます。
完成した画像をブログなどのWebページにアップしたり、Word 文書に貼り付けて使用してください。
8. 作成したデータは [保存] ボタンを押すとファイルに保存できます。[読み込み] ボタンを押して保存したファイルを開くと、作業を再開することが出来ます。
ソフトウェア開発の背景
Windows 7 のヘルプを見たことありますか?以前の Windows のヘルプは、テキスト文章だけで説明が書かれていて、何のことを言っているのか?ほとんどわからない印象がありましたが、Windows 7 のヘルプはちょっと違います。ふんだんに画像が使われていて、非常にわかりやすく読める工夫がされています。
中でも一番特徴的なのが、画面キャプチャと数字の凡例が付いた図です。
これならば、画面のどの部分の説明か、簡単に伝えることが出来ます。
私は個人のソフトウェア開発のヘルプを作成する以外でも、業務でプログラムのインストールマニュアルや設定手順書を作成して納品することがたくさんあります。そんな時、Photoshop や Excel のシェイプを駆使しなくても、この図を簡単に作ることが出来ればいいなぁと、このソフトを作ることにしました。
実際にこのソフトを使って作ってみたオンラインヘルプがこちらです。
いかがでしょうか。まるで、Windows 標準のソフトかのようなわかりやすい説明!
こんな図が誰にでも2~3分で作れてしまうのだから、もう説明を書くときに悩まなくてすみますよね。ぜひ、一度使ってみてください~!




すばらしいですねぇ~
いつもマニュアルを書くのに苦労をしています。
完成したらぜひ見せていただきたいです~♪
初めまして。ありがたく使わせていただいております。もし可能であれば、線の色や太さを変えたり、四角く囲ってみたりできるともっといいかとおもいます。例えば、画面中のアイコンなどはただ線を引くより、囲ってみた邦画よりわかりやすいと思ったからです。